コンポーネントを彩る!最新CSSで実装するUI/UX
2025.01.27
みなさんこんにちは!🌟
今回は、モダンなWebサイトづくりに欠かせないUI/UXテクニックをご紹介します。
これからウェブ制作の仕事を目指している方に特におすすめの内容ですよ!
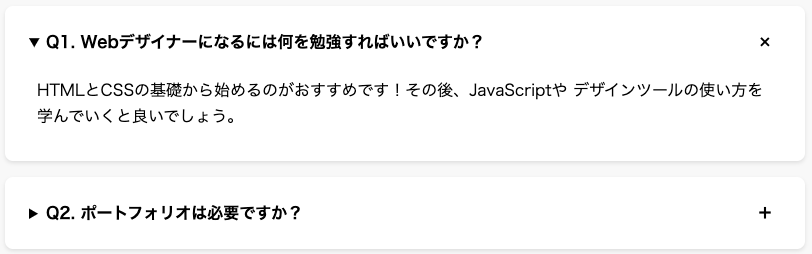
details要素でスタイリッシュなアコーディオンを作ろう!
HTMLの details 要素を使えば、JavaScriptなしでもアコーディオンUIが実装できちゃいます!
しかも、ちょっとしたCSSを追加するだけで見た目もおしゃれに仕上がりますよ。

<div class="faq-container">
<details class="faq-item">
<summary>Q1. Webデザイナーになるには何を勉強すればいいですか?</summary>
<div class="faq-content">
HTMLとCSSの基礎から始めるのがおすすめです!その後、JavaScriptや
デザインツールの使い方を学んでいくと良いでしょう。
</div>
</details>
<details class="faq-item">
<summary>Q2. ポートフォリオは必要ですか?</summary>
<div class="faq-content">
はい、就職活動では重要です!自分の作品をまとめておくと、
技術力やセンスをアピールできます。
</div>
</details>
</div>.faq-container {
max-width: 800px;
margin: 2rem auto;
}
.faq-item {
background: #fff;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
margin-bottom: 1rem;
padding: 1rem;
transition: all 0.3s ease;
}
.faq-item summary {
font-weight: bold;
cursor: pointer;
padding: 0.5rem;
position: relative;
}
.faq-item summary::after {
content: "+";
position: absolute;
right: 1rem;
transition: transform 0.3s ease;
}
.faq-item[open] summary::after {
transform: rotate(45deg);
}
.faq-content {
padding: 1rem;
line-height: 1.6;
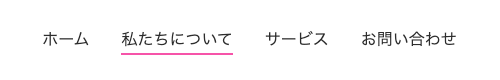
}Anchor Positioningで魅せるホバーエフェクト✨
最新のCSS機能である anchor() を使うと、ホバー時のエフェクトがより自然で美しくなります!
まだ対応していないブラウザもあるので、 @supports を使って段階的に実装していきましょう。

<nav class="global-nav">
<ul>
<li><a href="#home">ホーム</a></li>
<li><a href="#about">私たちについて</a></li>
<li><a href="#services">サービス</a></li>
<li><a href="#contact">お問い合わせ</a></li>
</ul>
</nav>.global-nav {
background: #fff;
padding: 1rem;
}
.global-nav ul {
display: flex;
justify-content: center;
gap: 2rem;
list-style: none;
}
.global-nav a {
color: #333;
text-decoration: none;
position: relative;
padding: 0.5rem 0;
}
/* 基本のホバーエフェクト */
.global-nav a::after {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 2px;
background: #ff69b4;
transform: scaleX(0);
transition: transform 0.3s ease;
}
.global-nav a:hover::after {
transform: scaleX(1);
}
/* モダンブラウザ向けの拡張機能 */
@supports (anchor-name: --anchor) {
.global-nav a {
anchor-name: --nav-item;
}
.global-nav a::after {
transform-origin: left;
transition: transform 0.3s cubic-bezier(0.4, 0, 0.2, 1);
position: absolute;
left: anchor(--nav-item left);
width: anchor-size(--nav-item width);
}
}ルビで読みやすさUP!
日本語サイトでは、難しい漢字にルビを振ることで読みやすさが格段に向上します。
ruby-align プロパティを使えば、ルビの配置も自由自在!

<p class="content-with-ruby">
<ruby>
Web制作<rt>ウェブせいさく</rt>
</ruby>の世界へようこそ!
<ruby>
未来<rt>みらい</rt>
</ruby>のクリエイターを
<ruby>
応援<rt>おうえん</rt>
</ruby>します。
</p>.content-with-ruby {
font-size: 1.2rem;
line-height: 2;
}
ruby {
ruby-align: space-around;
ruby-position: over;
}
rt {
font-size: 0.6em;
color: #666;
}
/* 長いルビの改行設定 */
@supports (ruby-position: alternate) {
ruby {
ruby-position: alternate;
ruby-align: center;
}
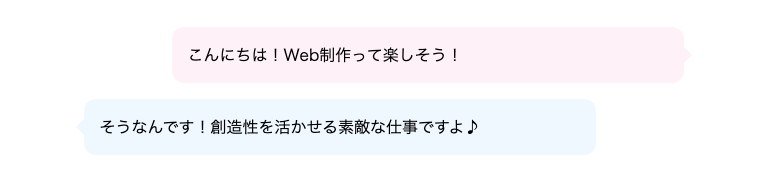
}かわいいフキダシでアクセントを!
最後は、CSSだけで作れるフキダシのデザインをご紹介!
ブログやSNSっぽいデザインにぴったりです♪

<div class="chat-container">
<div class="message message-right">
こんにちは!Web制作って楽しそう!
</div>
<div class="message message-left">
そうなんです!創造性を活かせる素敵な仕事ですよ♪
</div>
</div>.chat-container {
max-width: 600px;
margin: 2rem auto;
padding: 1rem;
}
.message {
position: relative;
margin: 1rem 0;
padding: 1rem;
border-radius: 12px;
max-width: 80%;
}
.message-right {
background: #fff3f9;
margin-left: auto;
}
.message-left {
background: #f0f9ff;
}
.message::before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 12px solid transparent;
}
.message-right::before {
border-left-color: #fff3f9;
right: -20px;
top: 50%;
transform: translateY(-50%);
}
.message-left::before {
border-right-color: #f0f9ff;
left: -20px;
top: 50%;
transform: translateY(-50%);
}いかがでしたか?😊
これらのテクニックを組み合わせることで、より魅力的なWebサイトが作れるようになりますよ。
コードをコピペして、ぜひ試してみてくださいね!







