シニア向けウェブサイトデザインのポイント
2025.02.03

こんにちは!今回のブログのテーマを考えていたところ、以前サイトを見ながら四苦八苦していた祖母を思い出しました!
インターネットは今や、あらゆる世代にとって欠かせないツールとなっていますよね、、、
ですが、シニアにとっては、ウェブサイトが使いづらいな~。と感じることも多いのが現実です。
そこで今回は、シニア向けに特化したウェブサイトデザインのポイントをご紹介したいと思います😊✨
1.シンプルなデザイン
シニアの多くは、過剰な情報量に困惑します。ウェブサイトはシンプルで簡単に操作できることが求められます。たとえば、ナビゲーションメニューは分かりやすく、余白や文字の行間を少し広げるなど、必要最低限の情報だけを表示するといいですね!
2.大きな文字と視認性の高いカラー
視力の低下を防ぐために、文字は大きく、コントラストをはっきりさせることが重要です。
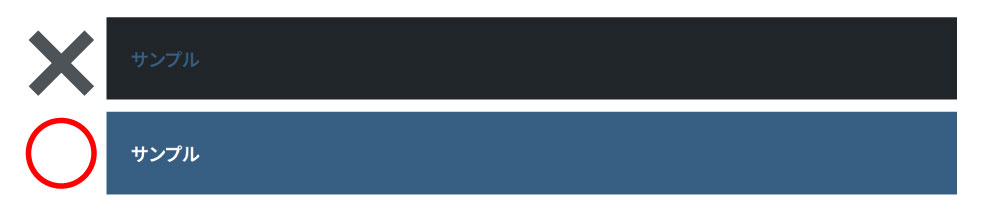
例えば、画像の通り、黒い背景に濃い青色の文字は見えにくいですが、濃い青色の背景に白い文字は効果的です。

3.ボタンやリンクのサイズを大きくする
シニアの方々は、手指の運動能力が低下していることがあります。実際に私の祖母もそうでしたが、押したいボタンが押せなくて、全然違うページを開いてしまう。なんて事が多々ありました。
なので、ボタンやリンクは大きく、タップしやすいようにデザインすることが求められます。
また、ボタンにホバー時の色変化や効果をつけることで、視覚的にもわかりやすくなりますね!
4.モバイルフレンドリー
シニアの中にはスマートフォンやタブレットを利用する方も増えています。
ウェブサイトは、デスクトップだけでなく、モバイル端末にも対応したレスポンシブデザインが求められます。
大きな文字やボタンを使って、どのデバイスでも使いやすさを保つことが大切です。
最後に
シニア向けのウェブサイトデザインでは、「使いやすさ」が最も重要です。視覚的に優れたデザイン、シンプルで直感的な操作が求められます。
文字サイズを大きくし、コントラストを強くすることで視認性を高め、ボタンやリンクはタップしやすいように設計し、
モバイル端末にも対応できるレスポンシブデザインにすることで、どのデバイスでも快適に利用できるようになります。
これらの工夫を施すことで、シニアが安全にインターネットを楽しめる環境を作ることができますね!







