ウェブサイト制作がもっと楽しくなる!覚えておきたいCSSテクニック5選
2024.09.23
みなさん、こんにちは!
今回は、ウェブサイト作りを始めたばかりの方でも簡単に使えるCSS Tipsをご紹介します。
これらのテクニックを使えば、あなたのウェブサイトがグッと素敵になること間違いなしですよ!
それでは、早速見ていきましょう。
1. 見出しをキレイに整える魔法のコード
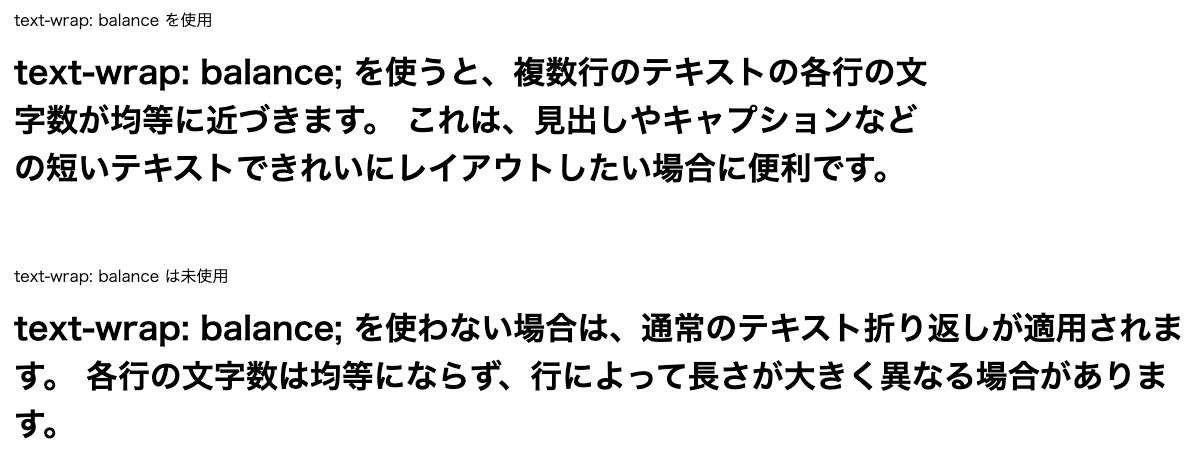
text-wrap: balance;
上の図を見ると1文字だけ改行されて表示されています。
このような状態だと、クライアントから指摘されることも。。。
ですが、 text-wrap: balance を使うと、複数行にわたる見出しが自動的にバランス良く整います。
古いブラウザでも問題なく動くので、気軽に試してみてくださいね。
2. 画像に簡単オシャレ加工
.image-container::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border: 20px solid transparent;
border-image: linear-gradient(45deg, rgba(255, 0, 0, 0.5), rgba(0, 0, 255, 0.5)) 1;
pointer-events: none;
}
/* オプション:ホバー時にオーバーレイを強調 */
.image-container:hover::before {
border-image: linear-gradient(45deg, rgba(255, 0, 0, 0.7), rgba(0, 0, 255, 0.7)) 1;
}
border-imageプロパティを使えば、画像にグラデーションをかけるのが超簡単!
背景を変えられない時や、疑似要素が使えない時の救世主です。
これで、あなたの画像もプロっぽく変身できそうです!
3. 計算式でスマートに書こう
`rem`や`vw`みたいな計算が必要な値を使う時は、計算した結果を書くんじゃなくて、計算式をそのまま`calc()`関数の中に書いちゃいましょう。
例えば:
width: calc(100% - 20px);こうすると、後で値を変えたい時にサクッと変更できて便利です。
コードを見る人にも「なるほど、こういう計算してるのか」ってわかりやすいですよ!
4. 色を簡単アレンジ
:root {
--primary-color: rgb(0 128 0); /* 緑色 */
}
.button {
/* 基本の緑色 */
background-color: var(--primary-color);
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
}
.button:hover {
/* ホバー時に少し明るくする */
background-color: rgb(from var(--primary-color) r g b / 80%);
}
.button:active {
/* クリック時に少し暗くする */
background-color: rgb(from var(--primary-color) r g b / 120%);
}
.button-text {
/* ボタンのテキスト色を反転させる */
color: rgb(from var(--primary-color) calc(255 - r) calc(255 - g) calc(255 - b));
}
.button-outline {
/* 輪郭線のボタン */
background-color: transparent;
border: 2px solid var(--primary-color);
color: var(--primary-color);
}
.button-light {
/* より明るいバージョンのボタン */
background-color: rgb(from var(--primary-color) calc(r + 50) calc(g + 50) calc(b + 50));
}
.button-dark {
/* より暗いバージョンのボタン */
background-color: rgb(from var(--primary-color) calc(r - 50) calc(g - 50) calc(b - 50));
}
.button-complementary {
/* 補色のボタン */
background-color: rgb(from var(--primary-color) calc(255 - r) calc(255 - g) calc(255 - b));
}
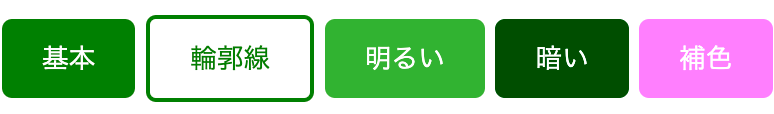
こんな風に書くと、既存の色を元に新しい色を作れちゃいます。
例えば、緑を基準に少し明るめの色が欲しい時とかに便利!
複数の要素で似たような色を使いたい時にも重宝しますよ!
5. リストをスッキリさせる魔法の呪文
リストの・(黒点)や1. 2. 3. みたいな数字を消したい時は、こんな風に書いてみてください。
ul, ol {
list-style: none;
list-style-type: '';
padding: unset;
}これで、リストがスッキリ!
自分好みのデザインにアレンジしやすくなりますよ!
まとめ
いかがでしたか?
これらのTipsを使えば、あなたのウェブサイトがぐっとオシャレで使いやすくなること間違いなしです。
ぜひ、実際に試してみてくださいね。
みなさんのウェブサイト作りが楽しく、どんどん上達していくことを願っています。
一緒にがんばっていきましょう!







