初心者でも使える!実践的なCSSテクニック5選
2024.11.04
1. shape-outsideプロパティでテキストを画像の周りに回り込ませる
Webデザインでよくある「画像の周りにテキストを配置する」レイアウト。
従来のfloatプロパティだけでは四角形の領域でしか回り込みができませんでしたが、shape-outsideを使うことで、画像の形に沿って自然な回り込みが実現できます。
押さえておきたいポイント3つ!
- floatプロパティは必須
shape-outsideを使うには、必ずfloat: left or rightの指定が必要です。 widthやheightプロパティで画像サイズを指定- 画像は透明な背景(PNG/WebP)を使用することを推奨
<div class="clearfix">
<img src="./img/shape-img.png" class="" width="200" height="200" alt="shape-outside" style="float: left; shape-outside: circle(); margin: 0 40px 0 0;">
<p>画像の周りにテキストを配置することで、デザインがよりダイナミックになります。このようにテキストを画像に沿わせることで、視覚的なインパクトを与え、読者にとって親しみやすいレイアウトにすることができます。</p>
</div>
2. dd擬似セレクタで空の定義リストにテキストを表示する
Webサイトでよく使用される定義リスト(dl, dt, dd)。
特に動的なコンテンツを扱う場合、データが空になることがあります。
dd:empty 擬似セレクタを使えば、そんな「データ無し」の状態でもユーザーフレンドリーな表示が実現できます。
<dl>
<dt>項目名</dt>
<dd></dd>
</dl>
<style>
dd:empty::before {
content: "情報がまだ追加されていません";
color: #777;
}
</style>
活用シーン例
- お知らせ一覧:更新情報がない場合の表示
- 商品詳細:オプション品がない場合の表示
- FAQ:補足説明がない場合の表示
- ユーザープロフィール:任意項目が未入力の場合の表示
この方法を使えば、ユーザーに空の項目があることをわかりやすく伝えることができ、より親切なUIを提供できます。
dd:empty は、div や p など他のタグにも応用できるため、幅広い場面で活用できます。
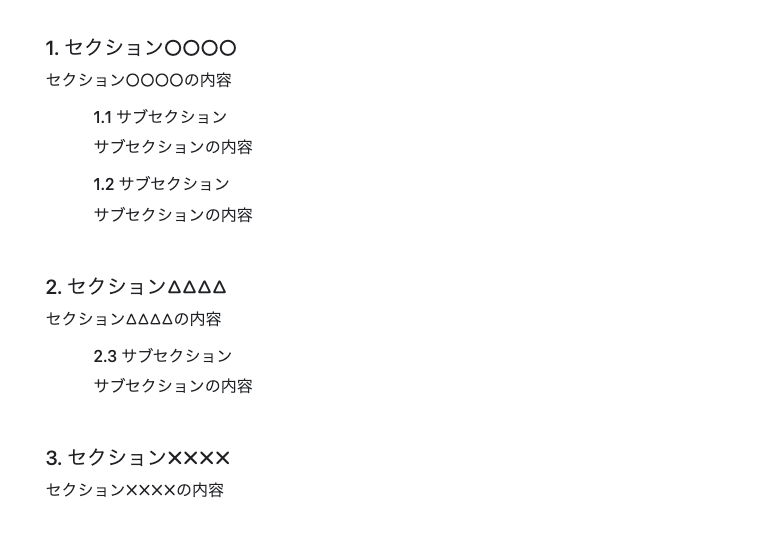
3. counter-resetとcounter-incrementプロパティで階層を考慮した自動連番をつける
目次や章立て、手順書など、Webサイトには連番が必要な場面が多くあります。
HTMLで書くと修正が大変ですが、CSSのカウンター機能を使えば柔軟に対応できます。
特に階層構造のある文書では、この機能が真価を発揮しますよ!
<style>
.document {
counter-reset: section subsection;
}
.document h2 {
counter-reset: subsection;
counter-increment: section;
}
.document h3 {
counter-increment: subsection;
}
.document h2::before {
content: counter(section) ". ";
}
.document h3::before {
content: counter(section) "." counter(subsection) " ";
}
</style>
<div class="document">
<h2>セクション○○○○</h2>
<p>セクション○○○○の内容</p>
<div>
<h3>サブセクション</h3>
<p>サブセクションの内容</p>
<h3>サブセクション</h3>
<p>サブセクションの内容</p>
</div>
<h2>セクション△△△△</h2>
<p>セクション△△△△の内容</p>
<div>
<h3>サブセクション</h3>
<p>サブセクションの内容</p>
</div>
<h2>セクション✗✗✗✗</h2>
<p>セクション✗✗✗✗の内容</p>
</div>
counter-reset と counter-incrementを活用することで、複雑な階層構造を持つ目次やマニュアルでも、一貫性のある番号付けが実現できます。
特に後からの項目の追加や削除が想定されるコンテンツでは、手動でのナンバリング管理が不要になるため、制作・運用工数を大幅に削減できます。
また、CSSだけで実装できるため、HTMLの構造を変更することなく、デザインの要望に応じて柔軟な番号表示スタイルに対応できます。
これは実務において、特にコンテンツ更新が頻繁に発生するWebサイトの保守・運用面で大きな強みとなるでしょう!
4. accent-colorプロパティでフォーム要素のアクセントカラーを指定する
フォームのデザインカスタマイズと言えば、以前は複雑なCSSやJavaScriptが必要でした。
しかし、accent-colorプロパティを使えば、わずか1行のCSSでフォーム要素の色を変更でき、ブランドカラーに合わせた統一感のあるデザインが実現できます。
適用できる要素の例
- チェックボックス(
<input type="checkbox">) - ラジオボタン(
<input type="radio">) - プログレスバー(
<progress>) - 範囲選択(
<input type="range">)
<style>
input[type="checkbox"] {
accent-color: #dc3545;
}
</style>
<input type="checkbox" id="example"> <label for="example">同意します</label>
accent-color の活用により、フォーム要素のカスタマイズが格段に簡単になりました。
特に大規模なWebサイトでは、デザインの一貫性維持とコード量の削減に大きく貢献します。
また、アクセシビリティを損なうことなくブランドカラーを反映できる点は、実務において非常に重要な利点となります。
将来的なメンテナンスも考慮すると、このプロパティの活用は現代のWeb制作における標準的なアプローチの一つと言えるでしょう。
5. overscroll-behaviorプロパティでスクロール範囲を超えたときの動作を制御する
スマートフォンでWebサイトを見ているとき、画面の一部だけスクロールしたいのに、全体が動いてしまった経験はありませんか?
例えば、長い商品リストをスクロールしていたら、誤って画面全体が更新されてしまったり…。
そんなときに使えるのが、overscroll-behavior プロパティです!
基本的な設定値
auto:通常の動作(デフォルト)contain:スクロールが要素内で収まるnone:スクロールの跳ね返りなどを完全に無効化
<style>
.scroll-box {
width: 300px;
height: 200px;
overflow: auto;
overscroll-behavior: contain;
}
</style>
<div class="scroll-box">
長いコンテンツがここに入ります...
</div>実際の現場での使い方
例えば、こんな場面で重宝します。
- 「商品の詳細を見るモーダルウィンドウ」で、背景ページが動かないようにしたい
- 「お気に入り一覧」で、スクロール位置を保持したまま操作したい
- 「地図アプリ」で、ピンチイン・アウトの動作を制御したい
overscroll-behavior を使えば、スマホでよく起こるスクロールの問題を簡単に解決できます!
特にモバイルサイトの制作現場では、ユーザー体験を改善する “必須テク” として注目されています。
実際のサイトを見ながら「ここはスクロールの動きがおかしいな」と思ったら、このプロパティの出番かもしれません。
ぜひ、自分の制作するサイトでも試してみてください!
まとめ
これらのCSSテクニックを使うことで、ウェブサイトのデザインやユーザーエクスペリエンスをさらに向上させることができます。
特に初心者の方にとっては、実際に試してみることで理解が深まるはずです。
ぜひコードを実際に書いて、体感してみてください!







